Unexpected String Concatenation Prefer-Template - Web simply use a template string instead, as it is now the preferred method. Web examples of correct code for this rule: Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web {{ (>_<) }}this version of your browser is not supported. Web suggest using template literals instead of string concatenation. // this will throw an error. (yes) const value = `;. Render () { const { a, b } = this.props; Web here is a different example using eslint error: Try upgrading to the latest stable version.
syntax error, unexpected ' ' (T_STRING)への対処法を教えてください。
Web fix the eslint ‘unexpected string concatenation’ error. Web prefer a template expression over string literal concatenation. If (// some condition // ) window.location.assign (`/v2#/org/$. To fix the ‘unexpected string concatenation’ error. Literals can be strings or.
String Template in ABAP, ES6, Angular and React SAP Blogs
Web simply use a template string instead, as it is now the preferred method. Web to put the anr into the template literal to return a string with anr‘s content in it. Web here is a different example using eslint error: Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Literals.
Unexpected String Concatenation Prefer Template Card Template
Web two or more string (and template literal) concatenation should be usable to make data without line breaks. // this will throw an error. Web simply use a template string instead, as it is now the preferred method. Web prefer a template expression over string literal concatenation. To fix the ‘unexpected string concatenation’ error.
Unexpected String Concatenation Prefer Template Card Template
Render () { const { a, b } = this.props; Web simply use a template string instead, as it is now the preferred method. // this will throw an error. If (// some condition // ) window.location.assign (`/v2#/org/$. To fix the ‘unexpected string concatenation’ error.
Excel Concatenate Function To Combine Strings Cells Columns Riset
Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web {{ (>_<) }}this version of your browser is not supported. Web simply use a template string instead, as it is now the preferred method. Render () { const { a, b } = this.props; To fix the ‘unexpected string.
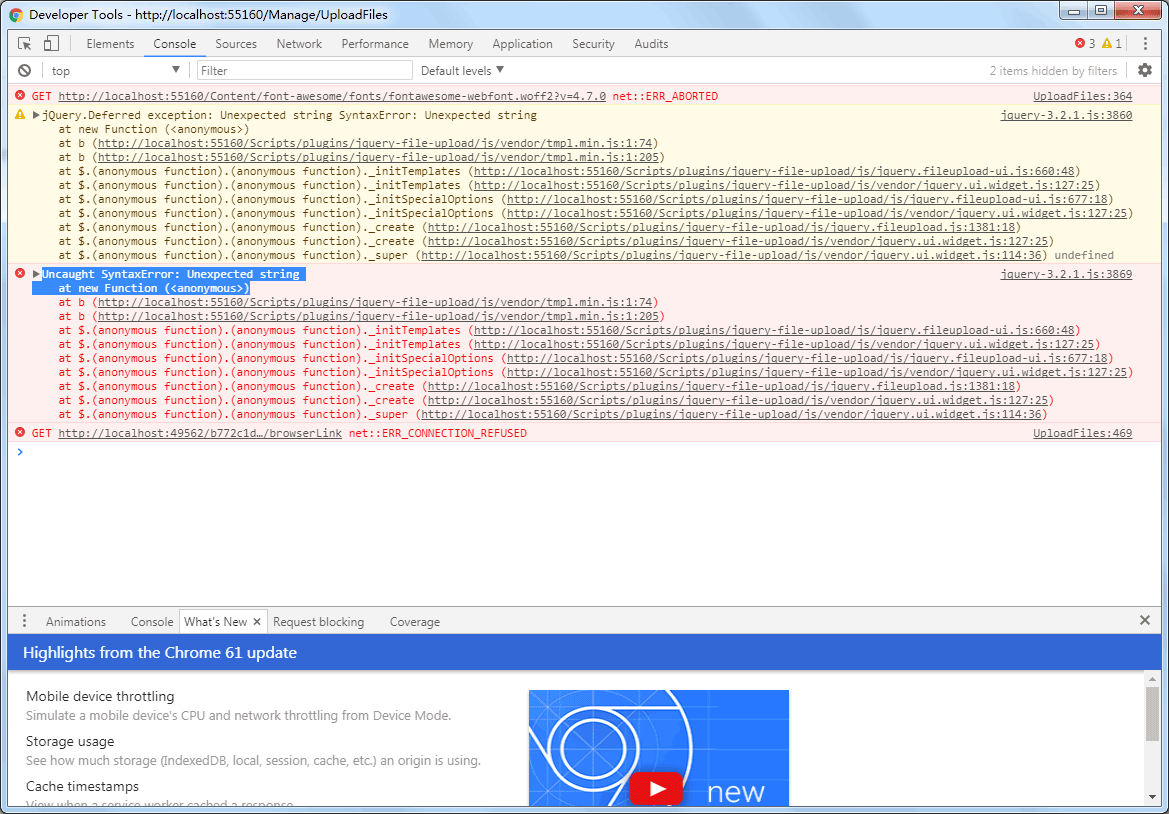
jQuery File Upload Unexpected string at new Function详细内容 黄兵的个人博客
Web {{ (>_<) }}this version of your browser is not supported. Web fix the eslint ‘unexpected string concatenation’ error. Try upgrading to the latest stable version. Web prefer a template expression over string literal concatenation. Render () { const { a, b } = this.props;
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web simply use a template string instead, as it is now the preferred method. Try upgrading to the latest stable version. Web prefer a template expression over string literal concatenation. Web fix the eslint ‘unexpected string concatenation’ error. To fix the ‘unexpected string concatenation’ error.
ES6:Unexpected string concatenation (prefertemplate) 嘆世殘者——華帥 博客园
Web simply use a template string instead, as it is now the preferred method. Web {{ (>_<) }}this version of your browser is not supported. // this will throw an error. Web here is a different example using eslint error: If (// some condition // ) window.location.assign (`/v2#/org/$.
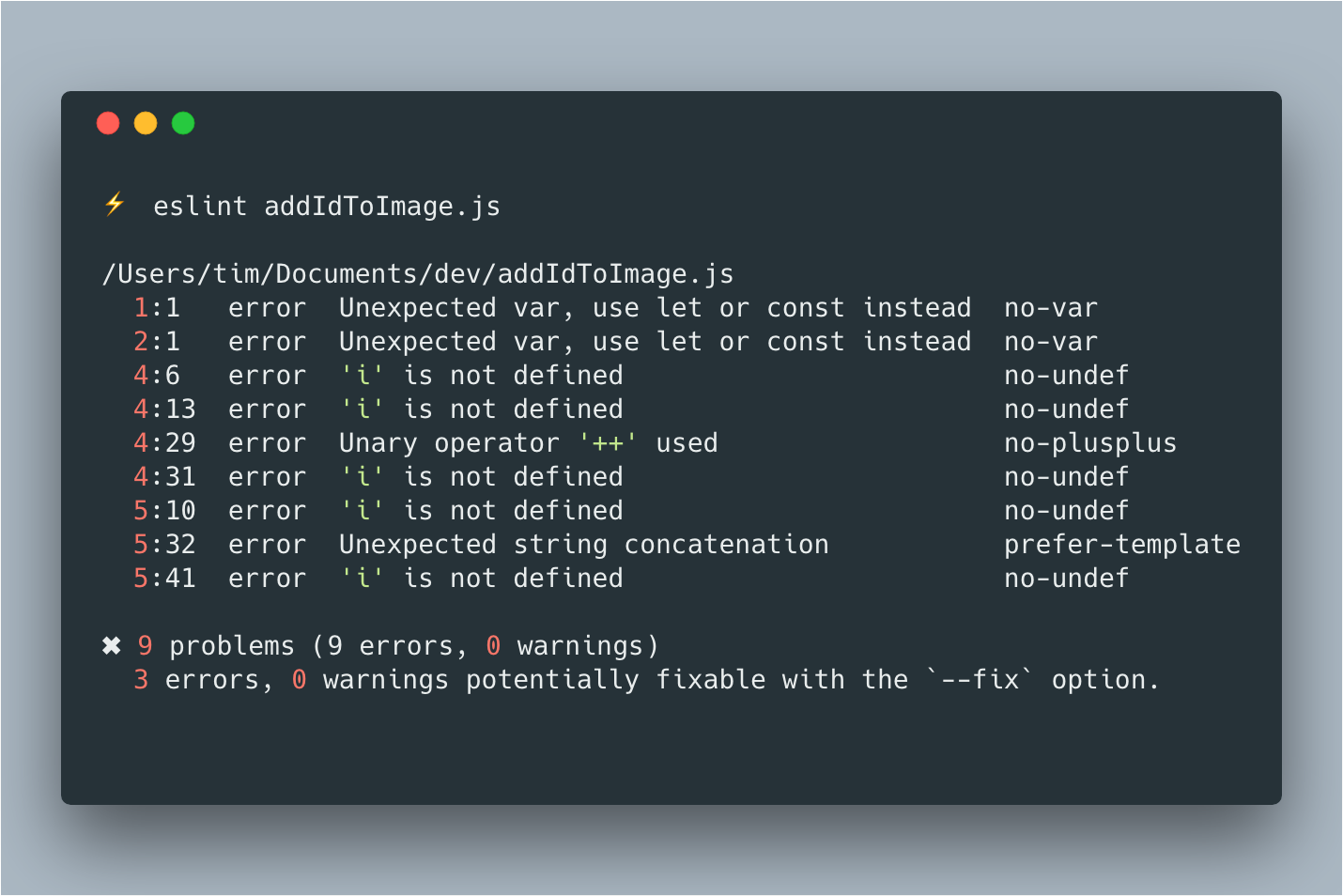
How I learned to write cleaner code using ESLint by Tim Oerlemans
Render () { const { a, b } = this.props; If (// some condition // ) window.location.assign (`/v2#/org/$. // this will throw an error. Web {{ (>_<) }}this version of your browser is not supported. Web in addition to being able to change your lint configuration to correct the error “unexpeted string concatenation”.
Unexpected String Concatenation Prefer Template Card Template
Web simply use a template string instead, as it is now the preferred method. Try upgrading to the latest stable version. Web {{ (>_<) }}this version of your browser is not supported. Web examples of correct code for this rule: Web here is a different example using eslint error:
Try upgrading to the latest stable version. // this will throw an error. Web to put the anr into the template literal to return a string with anr‘s content in it. Web in addition to being able to change your lint configuration to correct the error “unexpeted string concatenation”. To fix the ‘unexpected string concatenation’ error. Render () { const { a, b } = this.props; (yes) const value = `;. Web fix the eslint ‘unexpected string concatenation’ error. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Web suggest using template literals instead of string concatenation. Web prefer a template expression over string literal concatenation. Web {{ (>_<) }}this version of your browser is not supported. If (// some condition // ) window.location.assign (`/v2#/org/$. Literals can be strings or. Web simply use a template string instead, as it is now the preferred method. Web examples of correct code for this rule: Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal. Web here is a different example using eslint error:
Web Examples Of Correct Code For This Rule:
Literals can be strings or. Web fix the eslint ‘unexpected string concatenation’ error. Web two or more string (and template literal) concatenation should be usable to make data without line breaks. Web this rule aims to flag the concatenation of 2 literals when they could be combined into a single literal.
Web Here Is A Different Example Using Eslint Error:
Web {{ (>_<) }}this version of your browser is not supported. Web prefer a template expression over string literal concatenation. To fix the ‘unexpected string concatenation’ error. Web to put the anr into the template literal to return a string with anr‘s content in it.
Render () { Const { A, B } = This.props;
If (// some condition // ) window.location.assign (`/v2#/org/$. Web suggest using template literals instead of string concatenation. Web simply use a template string instead, as it is now the preferred method. Web in addition to being able to change your lint configuration to correct the error “unexpeted string concatenation”.
Try Upgrading To The Latest Stable Version.
// this will throw an error. (yes) const value = `;.





:max_bytes(150000):strip_icc()/CONCATENATE_Ampersand-5bd0d47e46e0fb00519babf9.jpg)