How To Change Background Color In Mailchimp Templates - Web add a background image to your custom html template. Web when you get started with a mailchimp email template, you’ll notice that their thumbnail examples and default colors are all black, white, and gray. Web choose a background image or color, then set its border and padding. If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: This process uses css, html, and vml to display a background image and color. Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand side there will be an edit and a dropdown. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color.
MailChimp Submit Button Color Change Video 2 YouTube
Web choose a background image or color, then set its border and padding. Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand side there will be an edit and a dropdown. Web when you get started with a mailchimp email template, you’ll notice.
Change background color for Mailchimp widget Colorlib
Web when you get started with a mailchimp email template, you’ll notice that their thumbnail examples and default colors are all black, white, and gray. Web choose a background image or color, then set its border and padding. This process uses css, html, and vml to display a background image and color. Web if you want to edit it outside.
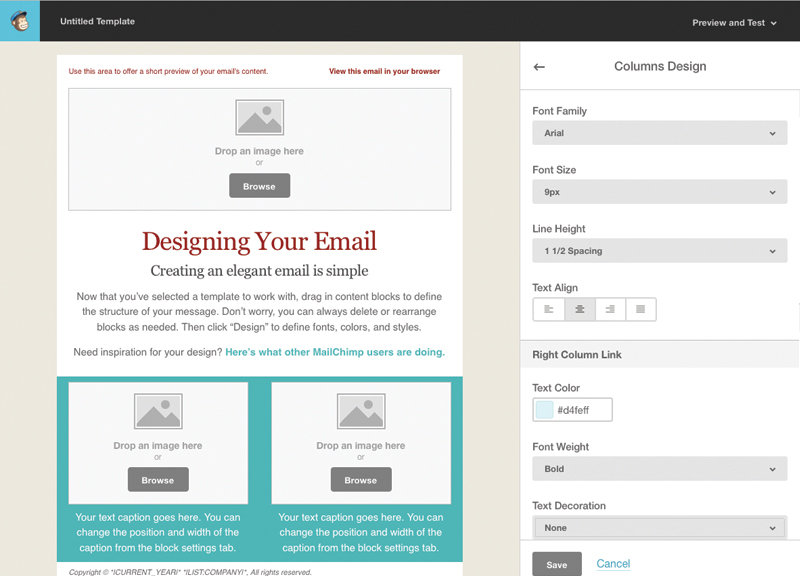
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Web choose a background image or color, then set its border and padding. Web add a background image to your custom html template. Web when you get started with a mailchimp email template, you’ll notice that their thumbnail examples and default colors are all black, white, and gray. This process uses css, html, and vml to display a background image.
19+ Add Background Image To Email Listen here Abraham Lincoln
If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web choose a background image or color, then set its border and padding. Web when you get.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: Web choose a background image or color, then set its border and padding. Web when you get.
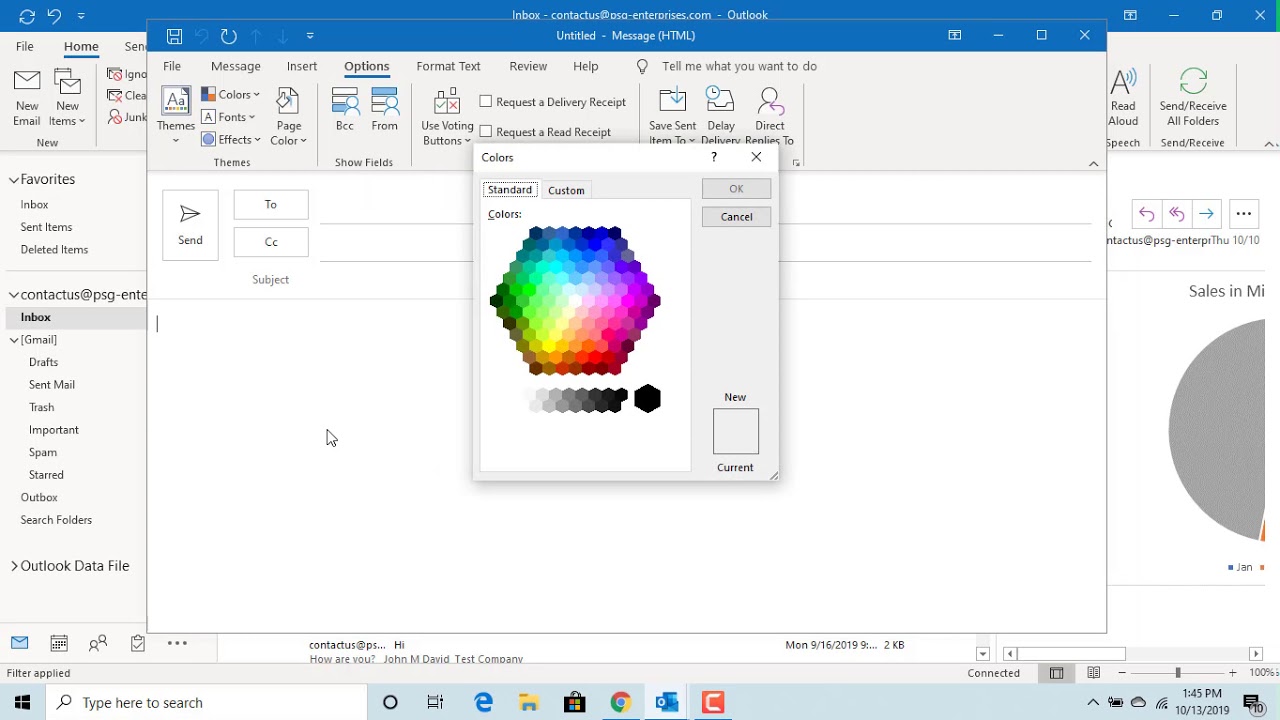
How to Change Background Color of an email in Outlook Office 365
If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web if you want to edit it outside of mail chimp, you can export the html by.
Easy way How To Change Background color in Mailchimp YouTube
Web choose a background image or color, then set its border and padding. If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: This process uses css, html, and vml to display a background image and color. Web if you want to edit it.
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand side there will be an edit and a dropdown. If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your.
HOW TO CHANGE MAILCHIMP EMAIL BACKGROUND COLOUR eDigital Agency
Web add a background image to your custom html template. If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web choose a background image or color,.
HOW TO CHANGE WHOLE MAILCHIMP EMAIL BACKGROUND COLOUR Colorful
This process uses css, html, and vml to display a background image and color. Web add a background image to your custom html template. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. Web if you want to edit it outside of mail chimp, you can export the html by going to.
Web add a background image to your custom html template. Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand side there will be an edit and a dropdown. If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: Web when you get started with a mailchimp email template, you’ll notice that their thumbnail examples and default colors are all black, white, and gray. If you choose an image, you can also edit its size, position, repetition pattern, and fallback color. This process uses css, html, and vml to display a background image and color. Web choose a background image or color, then set its border and padding.
If You Choose An Image, You Can Also Edit Its Size, Position, Repetition Pattern, And Fallback Color.
This process uses css, html, and vml to display a background image and color. Web if you want to edit it outside of mail chimp, you can export the html by going to your templates, and on the right hand side there will be an edit and a dropdown. Web choose a background image or color, then set its border and padding. Web add a background image to your custom html template.
Web When You Get Started With A Mailchimp Email Template, You’ll Notice That Their Thumbnail Examples And Default Colors Are All Black, White, And Gray.
If you would like the colors of your template to be changeable via the mailchimp color theme tool, use the following theme definitions in your css: