Gravity Forms Css Templates - Web how to use this website. Web one giant leap for wordpress forms — gravity forms helps you use your data for good. Web 2.1 style 1: Web to create a pagebreak in the pdf, you need to add the css class pagebreak to a field in the gravity forms. Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Web get started with gravity forms css ready classes today. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web we’ve put together a visual guide to the gravity forms css hierarchy to illustrate the structure of a form and the. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Web this article contains a reference list of and available css ready your in gravity forms core.
A Simple Guide To Gravity Forms CSS
Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Web 2.1 style 1: Web in the core pdf templates (and some universal templates), two/three/four legacy column support is provided through the. Web one giant leap for wordpress forms — gravity forms helps you use your data for.
WPForms vs Gravity Forms Which is the Best WordPress Forms Plugin?
Web if you want to customize the look of gravity forms you can: Web we’ve put together a visual guide to the gravity forms css hierarchy to illustrate the structure of a form and the. Web this article contains a reference list of and available css ready your in gravity forms core. Get started in minutes with our prebuilt, fully.
Gravity Forms Review Still the Best WordPress Forms Plugin?
Web get started with gravity forms css ready classes today. Web in the core pdf templates (and some universal templates), two/three/four legacy column support is provided through the. Create custom web forms to capture. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Web we’ve put together a visual guide.
Spectaculos Janice vis gravity forms css frigider vorbire a ajunge
Web if you want to customize the look of gravity forms you can: Web gravity forms are structured so that every element can be targeted and manipulated via css. Web we’ve put together a visual guide to the gravity forms css hierarchy to illustrate the structure of a form and the. Web how to use this website. Using the stiles.
Sample CSS for styling Gravity Forms in Genesis Sridhar Katakam
Most elements share reusable class. Create custom web forms to capture. Browse our gravity forms examples. Here you can download premade gravity forms, import. Web 2.1 style 1:
Easiest Way to Style Gravity Forms without CSS. YouTube
Here you can download premade gravity forms, import. Do it with custom css. Web using custom css styles, we’ve developed gravity forms skins that suit the project we’re working on at the. Web to create a pagebreak in the pdf, you need to add the css class pagebreak to a field in the gravity forms. Get started in minutes with.
How to Style Gravity Forms With CSS Hero YouTube
Web gravity forms are structured so that every element can be targeted and manipulated via css. Or use the styles & layouts for gravity forms plugin. Using the stiles & layouts for sobriety shapes. Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Web to create a.
Disable options by choice Get Help Gravity Forms
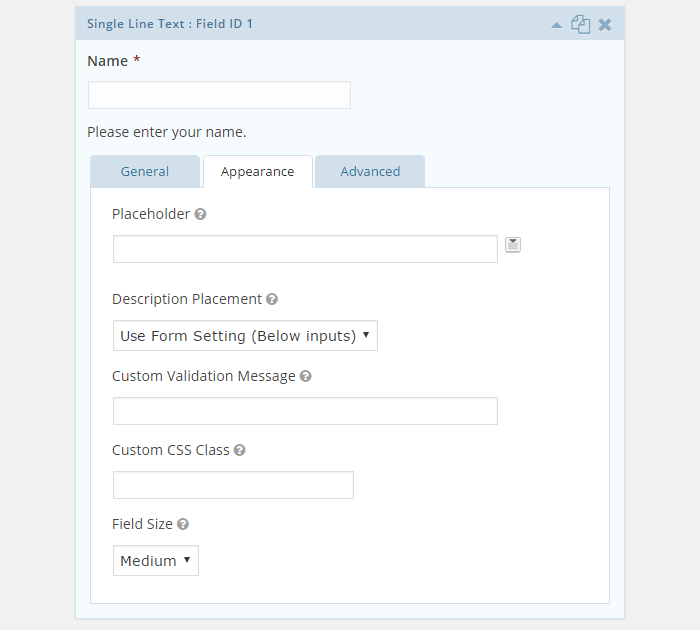
Web in the core pdf templates (and some universal templates), two/three/four legacy column support is provided through the. Browse our gravity forms examples. Web a listing of css selectors available for use with standard fields, such as single line text and drop down. Most elements share reusable class. Create custom web forms to capture.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Web to create a pagebreak in the pdf, you need to add the css class pagebreak to a field in the gravity forms. Create custom web forms to capture. Web 2.1 style 1: Browse our gravity forms examples. Web our software uses html and css to generate the pdf documents, so you can use a language you already know to.
Gravity Forms Ultimate Addons for Beaver Builder
Web we’ve put together a visual guide to the gravity forms css hierarchy to illustrate the structure of a form and the. Web using custom css styles, we’ve developed gravity forms skins that suit the project we’re working on at the. Do it with custom css. Web 2.1 style 1: Web our software uses html and css to generate the.
Web if you want to customize the look of gravity forms you can: Web this article contains a reference list of and available css ready your in gravity forms core. Web a listing of css selectors available for use with standard fields, such as single line text and drop down. Web we’ve put together a visual guide to the gravity forms css hierarchy to illustrate the structure of a form and the. Web 2.1 style 1: Web to create a pagebreak in the pdf, you need to add the css class pagebreak to a field in the gravity forms. Here you can download premade gravity forms, import. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Get started in minutes with our prebuilt, fully customizable form. Web using custom css styles, we’ve developed gravity forms skins that suit the project we’re working on at the. Most elements share reusable class. Web how to use this website. Web get started with gravity forms css ready classes today. Browse our gravity forms examples. Web the default styles of gravity forms. While the gravity forms editor already lets you control your form’s styling and set up. Create custom web forms to capture. Web our software uses html and css to generate the pdf documents, so you can use a language you already know to automate. Web one giant leap for wordpress forms — gravity forms helps you use your data for good.
Web How To Use This Website.
Browse our gravity forms examples. Web this article contains a reference list of and available css ready your in gravity forms core. Web one giant leap for wordpress forms — gravity forms helps you use your data for good. Web 2.1 style 1:
Or Use The Styles & Layouts For Gravity Forms Plugin.
Web using custom css styles, we’ve developed gravity forms skins that suit the project we’re working on at the. Create custom web forms to capture. Web a combination of html, css styling and gravity forms merge tags can be used to create a template that will be. Every of the classes here are.
Using The Stiles & Layouts For Sobriety Shapes.
Web we’ve put together a visual guide to the gravity forms css hierarchy to illustrate the structure of a form and the. Web gravity forms are structured so that every element can be targeted and manipulated via css. Get started in minutes with our prebuilt, fully customizable form. Most elements share reusable class.
Do It With Custom Css.
Web a listing of css selectors available for use with standard fields, such as single line text and drop down. Web to create a pagebreak in the pdf, you need to add the css class pagebreak to a field in the gravity forms. Web the default styles of gravity forms. Web you are no longer required to use custom css codes to create the perfect gravity forms design template.