Gravity Form Css Templates - Web get started with gravity forms css ready classes today. Get started in minutes with our prebuilt, fully customizable form templates. Whatever your project we have. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Most elements share reusable class names to affect styling, and many. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. The designs created with this plugin will work even if you. Web gravity forms are structured so that every element can be targeted and manipulated via css.
Gravity Forms Ultimate Addons for Beaver Builder
Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. Web get started with gravity forms css ready classes today. Get started in minutes with our prebuilt, fully customizable form templates. The designs created with this plugin will work even if.
Sample CSS for styling Gravity Forms in Genesis Sridhar Katakam
Web gravity forms are structured so that every element can be targeted and manipulated via css. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. Most elements share reusable class names to affect styling, and many. Web get started with.
WPForms vs Gravity Forms Which is the Best WordPress Forms Plugin?
Most elements share reusable class names to affect styling, and many. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. Get started in minutes with our prebuilt, fully customizable form templates. Web gravity forms are structured so that every element.
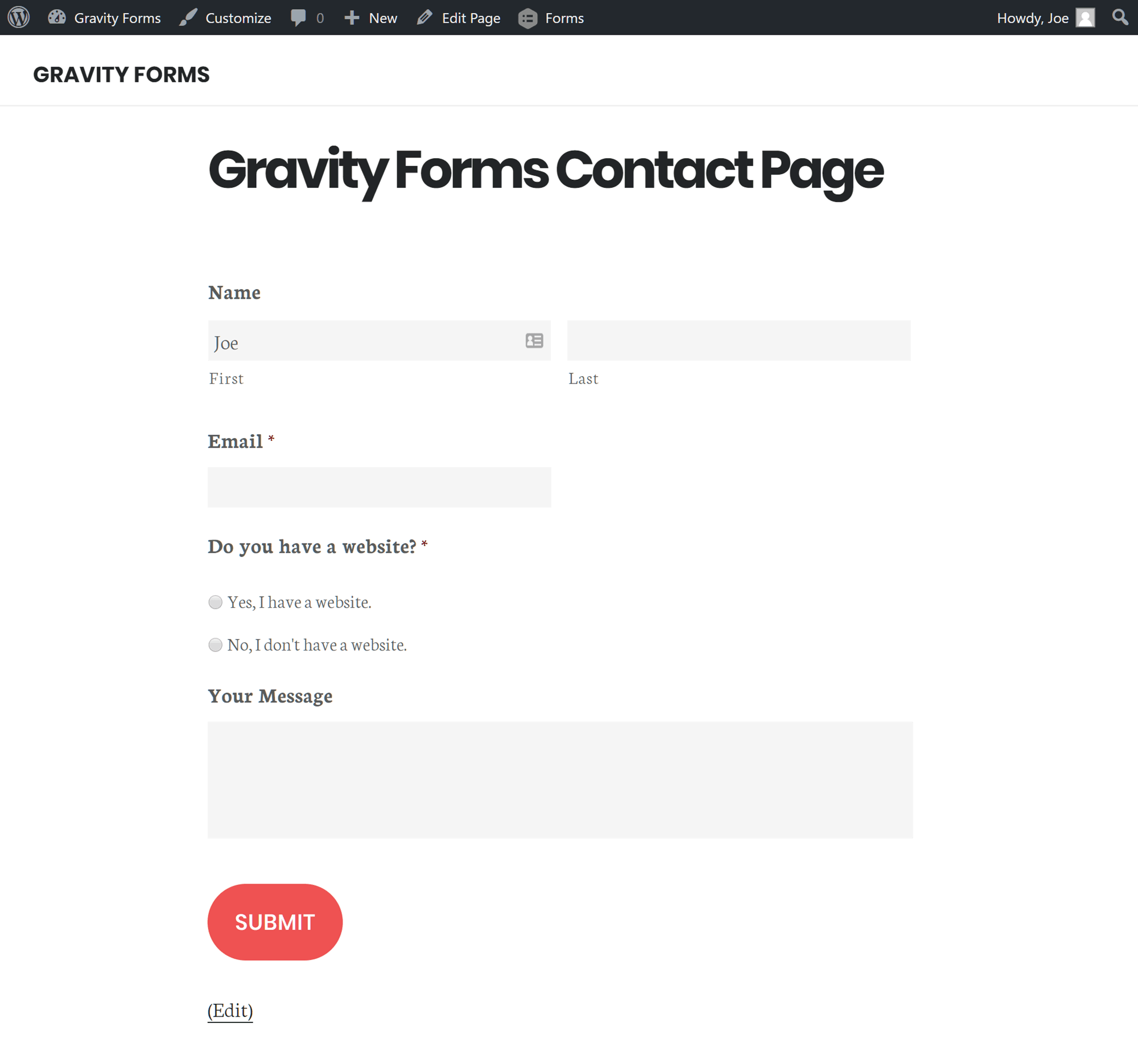
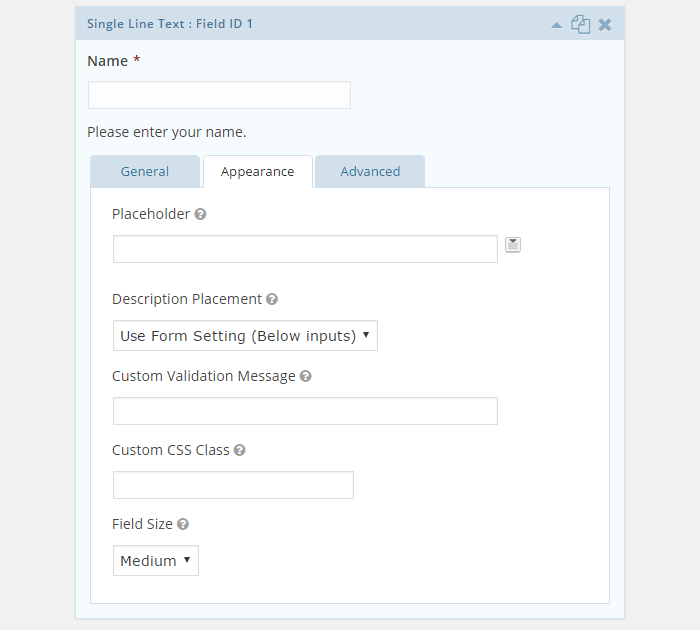
A Simple Guide To Gravity Forms CSS
Web get started with gravity forms css ready classes today. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Most elements share reusable class names to affect styling, and many. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right.
Gravity Forms Review Still the Best WordPress Forms Plugin?
Get started in minutes with our prebuilt, fully customizable form templates. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. The.
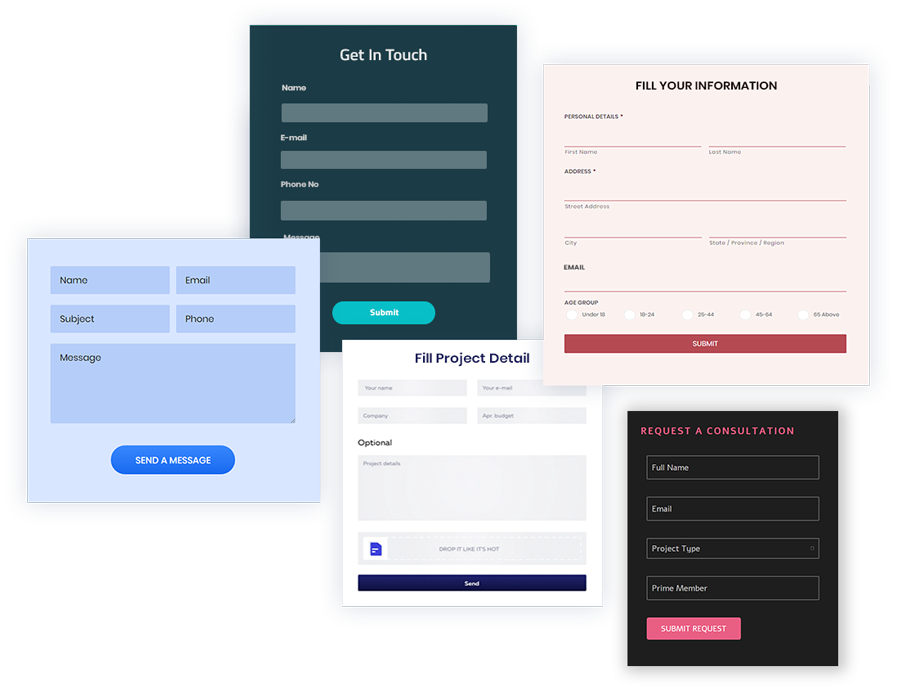
Gravity Forms Design Examples and Design inspiration
The designs created with this plugin will work even if you. Whatever your project we have. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your.
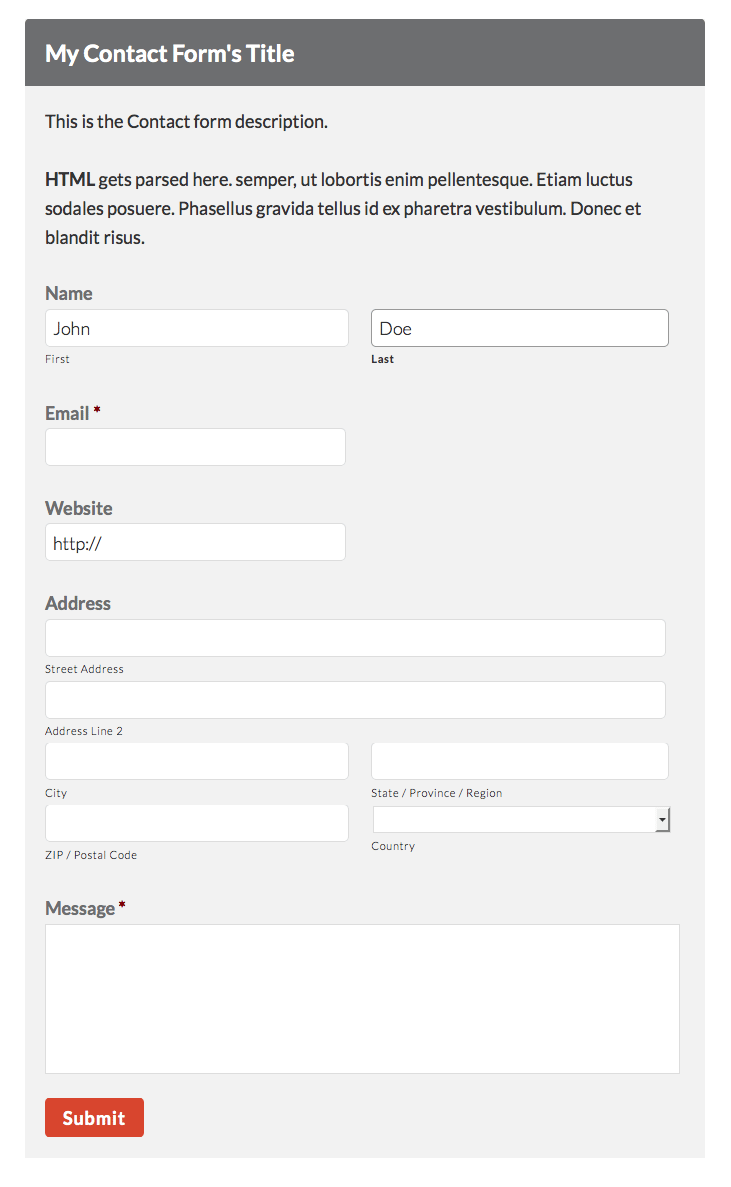
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. Most elements share reusable class names to affect styling, and many. Get started in minutes with our prebuilt, fully customizable form templates. Web you are no longer required to use custom.
Gravity Forms New Form Templates Mantis WordPress Support
Get started in minutes with our prebuilt, fully customizable form templates. The designs created with this plugin will work even if you. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Web gravity forms are structured so that every element can be targeted and manipulated via css. Whatever your project.
How to Style Gravity Forms With CSS Hero YouTube
Web gravity forms are structured so that every element can be targeted and manipulated via css. The designs created with this plugin will work even if you. Get started in minutes with our prebuilt, fully customizable form templates. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Most elements share.
Styling Gravity Forms with Bootstrap David Brown Developer Blog
Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Web get started with gravity forms css ready classes today. Whatever your project we have. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any.
Whatever your project we have. The designs created with this plugin will work even if you. Most elements share reusable class names to affect styling, and many. Web gravity forms are structured so that every element can be targeted and manipulated via css. Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Get started in minutes with our prebuilt, fully customizable form templates. Web get started with gravity forms css ready classes today. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own.
Web Gravity Forms Are Structured So That Every Element Can Be Targeted And Manipulated Via Css.
Web you are no longer required to use custom css codes to create the perfect gravity forms design template. Web here are the ready classes that are built in the gravity forms default stylesheet that you can use right away without having to write any of your own. Whatever your project we have. Most elements share reusable class names to affect styling, and many.
Web Get Started With Gravity Forms Css Ready Classes Today.
Get started in minutes with our prebuilt, fully customizable form templates. The designs created with this plugin will work even if you.