Angular Storybook Template - Import { task } from './models/task.model';. Web storybook uses the generic term arguments (args for short) when talking about react’s props, vue’s props, angular’s @input, and other similar concepts. Web it takes the values from the storybook control knobs as a parameter and allows us to dynamically build a story. Web add the storybook setttings in the code below to the projects property in the angular.json file. Web storybook is an open source tool for developing ui components in isolation for react, vue, and angular. Web very often when creating a new story for an angular component on storybook you might need to insert content into. Web storybook has been getting really popular for react projects, and support for angular and. Web find @storybook/angular examples and templatesuse this online @storybook/angular playground to view. Develop angular components in isolation with hot reloading. Web import { component, input, output, eventemitter } from '@angular/core';
4+ Storyboard Template for Designing Project SampleTemplatess
[] } } } } } } running storybook Web 1 answer sorted by: Import { task } from './models/task.model';. Web storybook has been getting really popular for react projects, and support for angular and. Develop angular components in isolation with hot reloading.
Pin on ELA
Web import type { storybookconfig } from '@storybook/angular'; [] } } } } } } running storybook Web import { component, input, output, eventemitter } from '@angular/core'; Import { task } from './models/task.model';. Develop angular components in isolation with hot reloading.
Pin on Sam
Web import { component, input, output, eventemitter } from '@angular/core'; Web sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. In your angular project root, run the following command to install storybook for angular:. It makes building stunning uis organized and efficient.. Web storybook is an open.
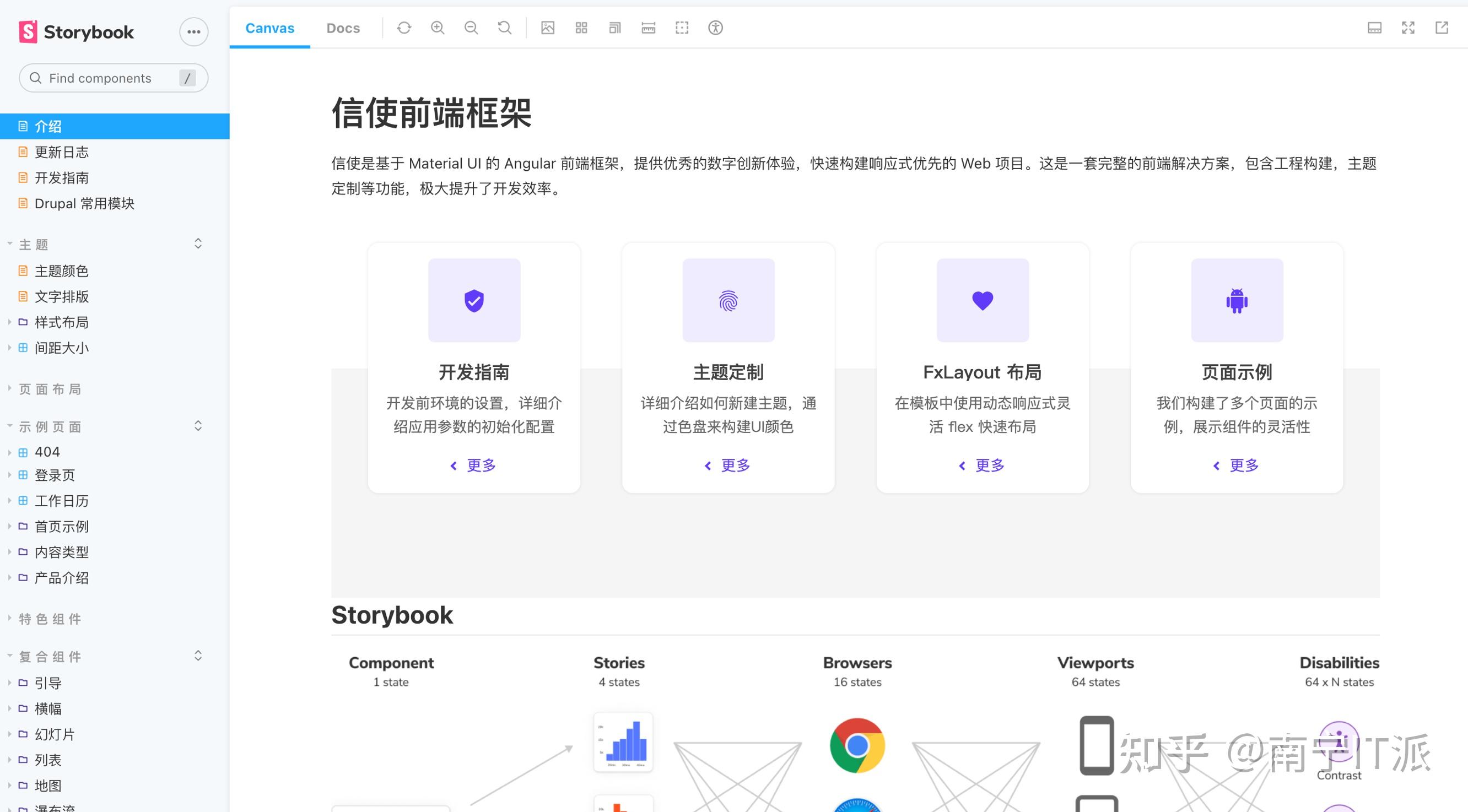
Angular + Storybook UI 开发测试实践体验 知乎
Web find @storybook/angular examples and templatesuse this online @storybook/angular playground to view. Show your args evaluated on template or splitted into code/html. [] } } } } } } running storybook In your angular project root, run the following command to install storybook for angular:. Import { task } from './models/task.model';.
Storybook for Angular 12
[] } } } } } } running storybook Web storybook uses the generic term arguments (args for short) when talking about react’s props, vue’s props, angular’s @input, and other similar concepts. Web add the storybook setttings in the code below to the projects property in the angular.json file. Web it takes the values from the storybook control knobs as.
Beautiful Storyboard Examples for Students, for Kids and General Usage
Web very often when creating a new story for an angular component on storybook you might need to insert content into. Web storybook has been getting really popular for react projects, and support for angular and. It makes building stunning uis organized and efficient.. Develop angular components in isolation with hot reloading. Web chromatic's intro to storybook angular template this.
GitHub newwwton/angulartailwindstorybook Angular + Tailwind
Web sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. 7 using the latest storybook version ( @storybook/angular: Develop angular components in isolation with hot reloading. Web chromatic's intro to storybook angular template this template ships with the main angular and storybook configuration files you'll need to.
40 Professional Storyboard Templates & Examples
7 using the latest storybook version ( @storybook/angular: Import { task } from './models/task.model';. Web storybook is an open source tool for developing ui components in isolation for react, vue, and angular. Web storybook uses the generic term arguments (args for short) when talking about react’s props, vue’s props, angular’s @input, and other similar concepts. Web add the storybook setttings.
Story Map Layers of Learning Story map, Learning printables
Web import { component, input, output, eventemitter } from '@angular/core'; Web add the storybook setttings in the code below to the projects property in the angular.json file. In your angular project root, run the following command to install storybook for angular:. Web it takes the values from the storybook control knobs as a parameter and allows us to dynamically build.
Printable Storybook Template Printable Word Searches
Web import { component, input, output, eventemitter } from '@angular/core'; 7 using the latest storybook version ( @storybook/angular: Web add the storybook setttings in the code below to the projects property in the angular.json file. It makes building stunning uis organized and efficient.. Web import type { storybookconfig } from '@storybook/angular';
Show your args evaluated on template or splitted into code/html. Import { task } from './models/task.model';. [] } } } } } } running storybook Web import { component, input, output, eventemitter } from '@angular/core'; Web storybook is an open source tool for developing ui components in isolation for react, vue, and angular. Web 1 answer sorted by: 7 using the latest storybook version ( @storybook/angular: Web sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. In your angular project root, run the following command to install storybook for angular:. Develop angular components in isolation with hot reloading. Web chromatic's intro to storybook angular template this template ships with the main angular and storybook configuration files you'll need to get up and. Web very often when creating a new story for an angular component on storybook you might need to insert content into. Web import type { storybookconfig } from '@storybook/angular'; Web find @storybook/angular examples and templatesuse this online @storybook/angular playground to view. Web import { component, input, output, eventemitter } from '@angular/core'; Web add the storybook setttings in the code below to the projects property in the angular.json file. It makes building stunning uis organized and efficient.. Web storybook has been getting really popular for react projects, and support for angular and. Web storybook uses the generic term arguments (args for short) when talking about react’s props, vue’s props, angular’s @input, and other similar concepts. Import { task } from './models/task.model';.
Web Storybook Has Been Getting Really Popular For React Projects, And Support For Angular And.
Show your args evaluated on template or splitted into code/html. Web import type { storybookconfig } from '@storybook/angular'; Develop angular components in isolation with hot reloading. It makes building stunning uis organized and efficient..
Web Find @Storybook/Angular Examples And Templatesuse This Online @Storybook/Angular Playground To View.
Web storybook uses the generic term arguments (args for short) when talking about react’s props, vue’s props, angular’s @input, and other similar concepts. [] } } } } } } running storybook Web 1 answer sorted by: Import { task } from './models/task.model';.
Web Import { Component, Input, Output, Eventemitter } From '@Angular/Core';
Web chromatic's intro to storybook angular template this template ships with the main angular and storybook configuration files you'll need to get up and. Web sep 22, 2020 6 storybook is an open source tool for developing ui components in isolation for react, vue, angular, and more. In your angular project root, run the following command to install storybook for angular:. Web very often when creating a new story for an angular component on storybook you might need to insert content into.
Import { Task } From './Models/Task.model';.
Web import { component, input, output, eventemitter } from '@angular/core'; Web it takes the values from the storybook control knobs as a parameter and allows us to dynamically build a story. 7 using the latest storybook version ( @storybook/angular: Web storybook is an open source tool for developing ui components in isolation for react, vue, and angular.